THREE.js と box2dweb.js の組み合わせ
Posted :
THREE.js の表示と Box2dweb.js の物理演算世界の組み合わせをためしてみました。
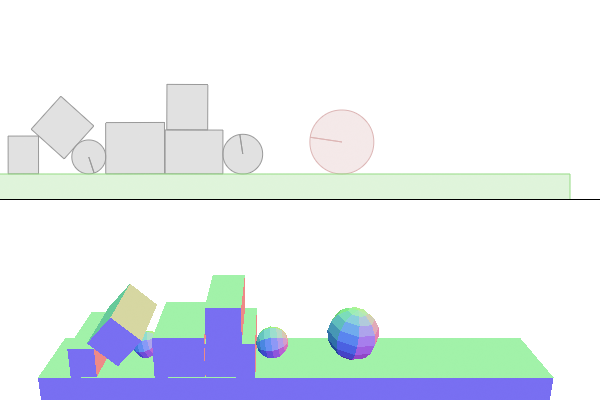
##基本例

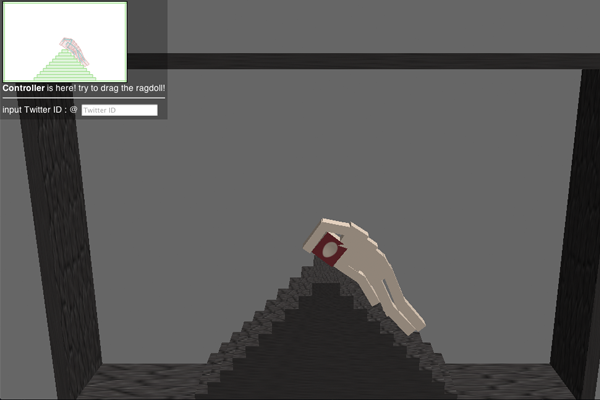
##マウス操作で遊べる例

Box2dweb.js は、Web上に情報が少ないものの box2d.js よりも使い勝手がよく、さまざまな表示系技術との組み合わせがしやすそうです。特徴としては、
- 1ファイルにまとまっている
- 依存ライブラリーは単体で動作する
- 外部の表示技術と組み合わせなくても、物理演算世界のみをデバック表示できる
といった感じです。
基本は、付属の example.html を読めばわかると思うのですが、物理演算世界からの座標などの取得方法がそこになかったので以下にメモ。
MyCreatedBody は、物理演算世界上に作成した剛体と考えてください。
| x 座標取得 | MyCreatedBody.GetPosition().x |
|---|---|
| y 座標取得 | MyCreatedBody.GetPosition().y |
| 回転角度取得 | MyCreatedBody.GetAngle() |
| 活動中か否か | MyCreatedBody.IsAwake() |
これくらいわかれば Box2dweb の世界で計算した結果の座標を 2Dcanvas や SVG, WebGL に渡して楽しむことができるでしょう。