なぜリセットではなく Normalize.css を使うのか
まずは、歴史をみてみよう。
初期
* {
margin:0;
padding:0;
border:none;
}
table レイアウトから CSS レイアウトへの移行期に考案された。すべてゼロにするというコードで、実装者が書いたコードのみが適用できるという手法。弊害として input 要素の枠線など、本来、スタイルをゼロにする必要がない箇所までスタイルが消えてしまい、しょうがないので更に上から枠線を加えるなどが必要になっていた
中期
今から 5 年ほど前の 2008 年、エリックメイヤー氏によるリセット CSS や YUI のリセット CSS が登場した。全称セレクター「*」 ではなく、要素セレクターそれぞれに対して CSS をゼロにするという手法。
ただし、p や見出し要素の上下マージンや li のリストスタイルまでも依然としてゼロになっていたため、次のような、本末転倒な HTML まで Web 上に現れる。
段落対して余白がゼロだと
<p>段落</p>
<p>段落</p>
では行間が開かないため
<p class="margin-bottom16">段落</p>
<p>段落</p>
や
<p>段落<br><br></p>
<p>段落</p>
のようなコードがでてきたり、また、li の list-style がゼロだと箇条書きに於いて
<ul>
<li>・項目</li>
<li>・項目</li>
<li>・項目</li>
</ul>
のように、ビュレットをテキストで明示したりといった本末転倒なコードが出てくるわけだ。
現在
複数のブラウザー間の誤差を含めて、なにもかもゼロにすることで、実装を楽にするという、実装者の無知によりこうしたリセットが使われてきた。
しかしブラウザーを理解すれば、必ずしもすべてゼロにする必要はなく、誤差のみを補正し、すべて同じ動作とすれば、実装者は (基本的には) 一つの CSS を書くだけでいいということに気づいている人もいた。DOM を操作する際、実装者が JavaScript を書かずに jQuery を使うように。
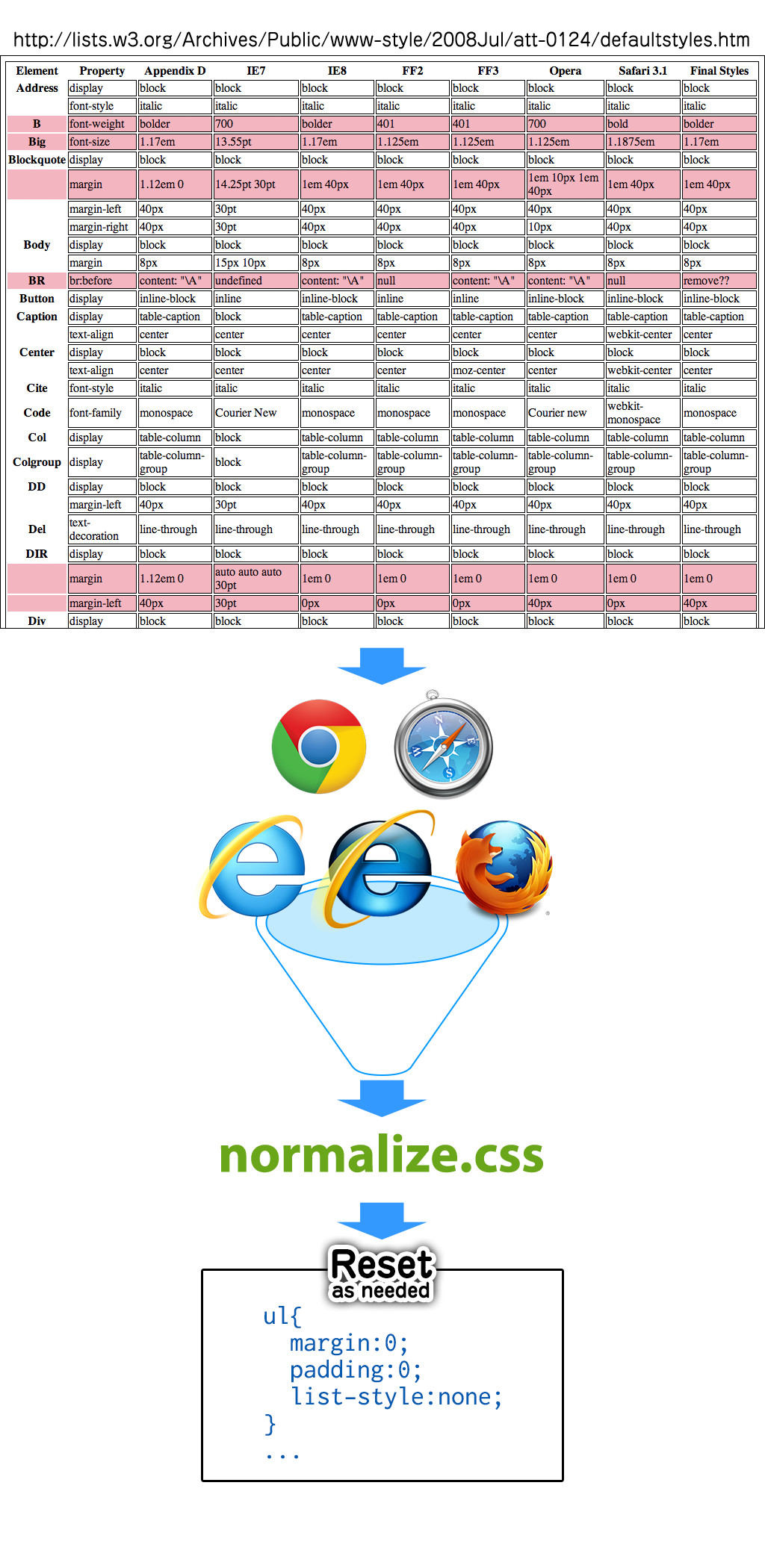
Nomalize.css は CSS における jQuery と理解すればいいだろう。
Nomalize.css は次のことをしてくれる
- 表示をゼロにしない (sup や sub を使えば上付き、下付きになるし、ul は箇条書きになる)
- バグ補正 ( pre 要素における font-size、IE9 における SVG の overflow の挙動など)
- CSS 解析時に、解析ツール上に必要以上のゴミとなるコードを作らない (リセット系 CSS は結果的にゴミとなる margin:0 などが大量に挿入される)
- 必要に応じて Nomalize.css の不要箇所を削除しても OK ( Nomalize.css は適切にコメントで区切られていて、不要箇所は削除が簡単)
- ドキュメンテーションも用意されている
だから、本末転倒なリセットをするのではなく、ノーマライズ (補正) するための CSS、Normalize.css を使うことが、CSS を書き始める準備におけるベストプラクティスといえる。
ちなみに、2013 年 2 月22 日に開催された W3Conf でもニコラス氏は、Nomalize.css を使うことがベストプラクティスであるとも触れていた。

また、Nomalize.css は、HTML5 Boilerplate や Twitter Bootstrap (Nomalize.css の作者は Twitter 社の人なのもあるだろうが) に組み込まれているし、ソニー(日本)、NASA などの大規模だったり著名だったりする Web サイトにも採用されている。
Nomalize.css はすでに jQuery と同じくらい、Web 開発においてはスタンダードといえる存在だろう。現段階では IE 6 もサポートに入っているので、日本国内の現場でも積極的に採用すべきだ。
残念なことに、日本国内の一般的な Web 制作者はここまで考えが至っていないようなので、ぜひもう一度考えてほしい。Web 開発のベストプラクティスは過去の失敗を活かしながら常に進化しているのだと。
ちなみに、もっと詳しくは、Stack Overflow の What is the difference between Normalize.css and Reset CSS? が参考になる。
追記。あくまでもnormalizeするために使い、その後はリセットするなり好きにすればOKだと思った。