ポイントスプライトで炎
Posted :
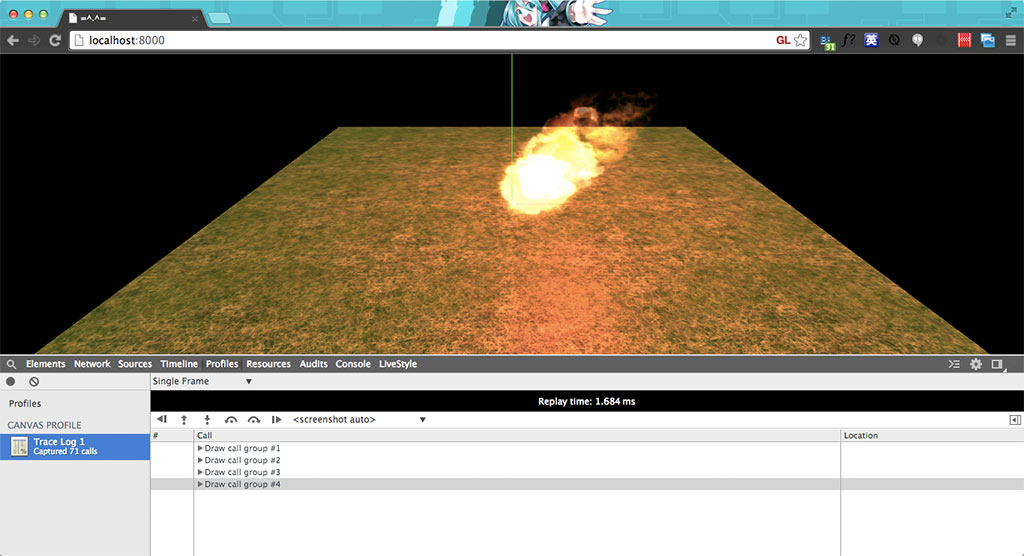
ポイントスプライトを使えば炎も簡単に表現できる。three.js では、自分で GLSL で書いたシェーダーを material としてそのまま利用することもできる。

スプライトは 64 個表示しているが、ポイントスプライトなので Drawcall は 1 回しか発生しない。キャプチャでは全体で 4 回発生しているが、地面や clear の回数を含めた合計の回数。
FYI:
自動で渡される変数についてはThree.jsでWebGLを触ってみるが参考になる
uniformmat4: modelMatrixuniformmat4: viewMatrixuniformmat4: modelViewMatrixuniformmat4: projectionMatrixuniformmat3: normalMatrixuniformvec3: cameraPositionattributevec3: positionattributevec3: normalattributevec2: uv
任意で渡す変数の type と値のクラス
'i': 数値 (int 型)'f': 数値 (float 型)'c':THREE.Color'v2':THREE.Vector2'v3':THREE.Vector3'v4':THREE.Vector4'm4':THREE.Matrix4't':THREE.Texture'iv1': 整数の配列'iv': 整数の配列 (長さは 3 の倍数)'fv1': 浮動小数点値の配列'fv': 浮動小数点値の配列 (長さは 3 の倍数)'v2v':THREE.Vector2の配列'v3v':THREE.Vector3の配列'v4v':THREE.Vector4の配列'm4v':THREE.Matrix4の配列'tv':THREE.Textureの配列