WebGLは冗長だけど別にいいと思う
Posted :
WebGLは冗長だ。使うためには
- VertexShaderのソース書く
- FragmentShaderのソース書く
- VertexShaderのソースをコンパイルしてVertexShaderをつくる
- VertexShaderのソースをコンパイルしてVertexShaderをつくる
- 空のシェーダープログラムを作って、2つのシェーダーを設定し、互いをリンクする
- 作ったシェーダープログラムを使うことを宣言する
- 空のバッファーを用意する
- 描画するモデルの頂点をきめてバッファーに書き込む
- clearColor()する
- drawArrays()する
のような手順を踏まなくていはいけない。これはまるで JavaScript を書いていることとは全く別の言語を書いているような感覚になるはずだ。
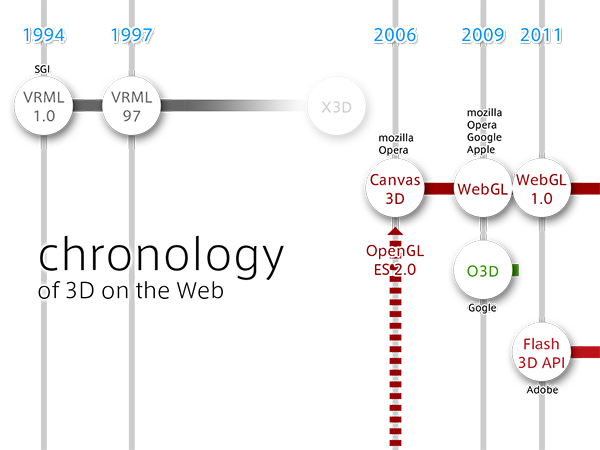
これは WebGL が OpenGL 由来というのがひとつの理由だ。OpenGL は歴史ある言語だし、安定している。そして、WebGL はゼロからつくられたのではなく、安定している言語である OpenGL を元につくられた。

WebGL はまるで OpenGL のサブセットのような API として存在している。そしてこの API を利用することで、ブラウザーから直接 GPU にアクセスできる。
WebGL は冗長なコードが必要であるが、あくまでも API なのだ。
とはいえ、普段 JavaScript を主に扱うであろうフロントエンドエンジニアが WebGL が難しく、異世界の言語であると感じるだろう。であれば、WebGL をもっとフロントエンドエンジニアの知識 (Javacript) に近づけたラッパーライブラリーを使えばいい。例えば THREE.js だ。
つまり、WebGL はあくまでも API であり、それをもっと簡単に使うこともできるし、そのまま使うこともできる。そして結果的に表示ができるというふうに理解しておくのがいいのではないと考えている。
ちなみに THREE.js について、CodeGridで、この先少し基本を紹介するよなのでよかったらお読みください。