IE11 の WebGL
2013 年 10 月 17 日に Windows 8.1 と IE11 が正式リリースされ、次いで、2013 年 11 月 8 日に Windows 7 版 IE11 が正式リリースされました。これでついに IE でも WebGL が利用可能になったわけです。そこで実際に Windows 8.1 と Windows 7 の IE11 で WebGL を動かしてみました。
まずは対応スペック。
次のコードで WebGL のスペックを調べることができます。
<canvas id="viewport"></canvas>
<script>
var c = document.getElementById( 'viewport' );
var gl = c.getContext( 'webgl' ) || c.getContext( 'experimental-webgl' );
var renderer = gl.getParameter( gl.RENDERER );
var vendor = gl.getParameter( gl.VENDOR );
var version = gl.getParameter( gl.VERSION );
var glslVersion = gl.getParameter( gl.SHADING_LANGUAGE_VERSION );
console.log( renderer );
console.log( vendor );
console.log( version );
console.log( glslVersion );
</script>
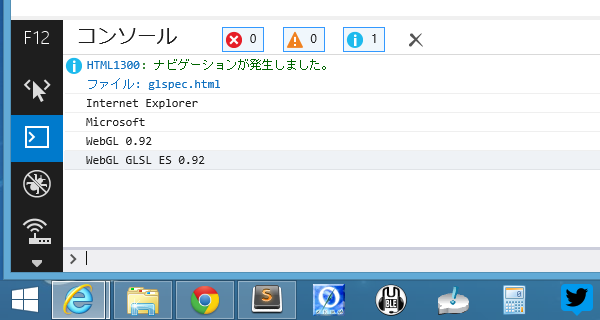
結果は以下のとおりです。
以下は IE11 on Windows 8.1

以下は IE11 on Windows 7

IE11 では Windows 8.1、Windows 7 ともに WebGL のバージョンは 0.92 です。他のブラウザーでは 1.0 となっています。これは、IE11 では WebGL の拡張仕様をサポートしていないなどの違いためです。
さて、実際に簡単な demo を動かしてみました。
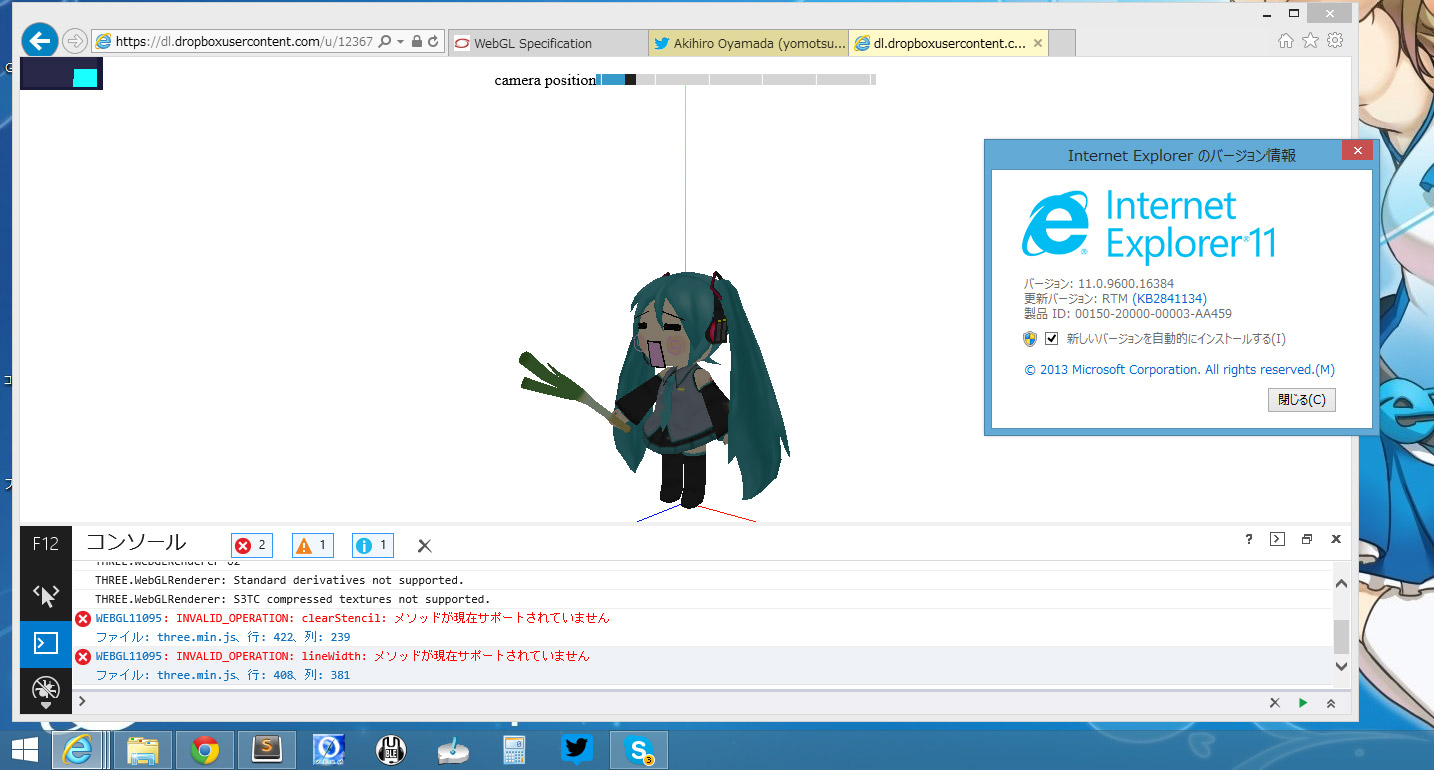
以下は IE11 on Windows 8.1

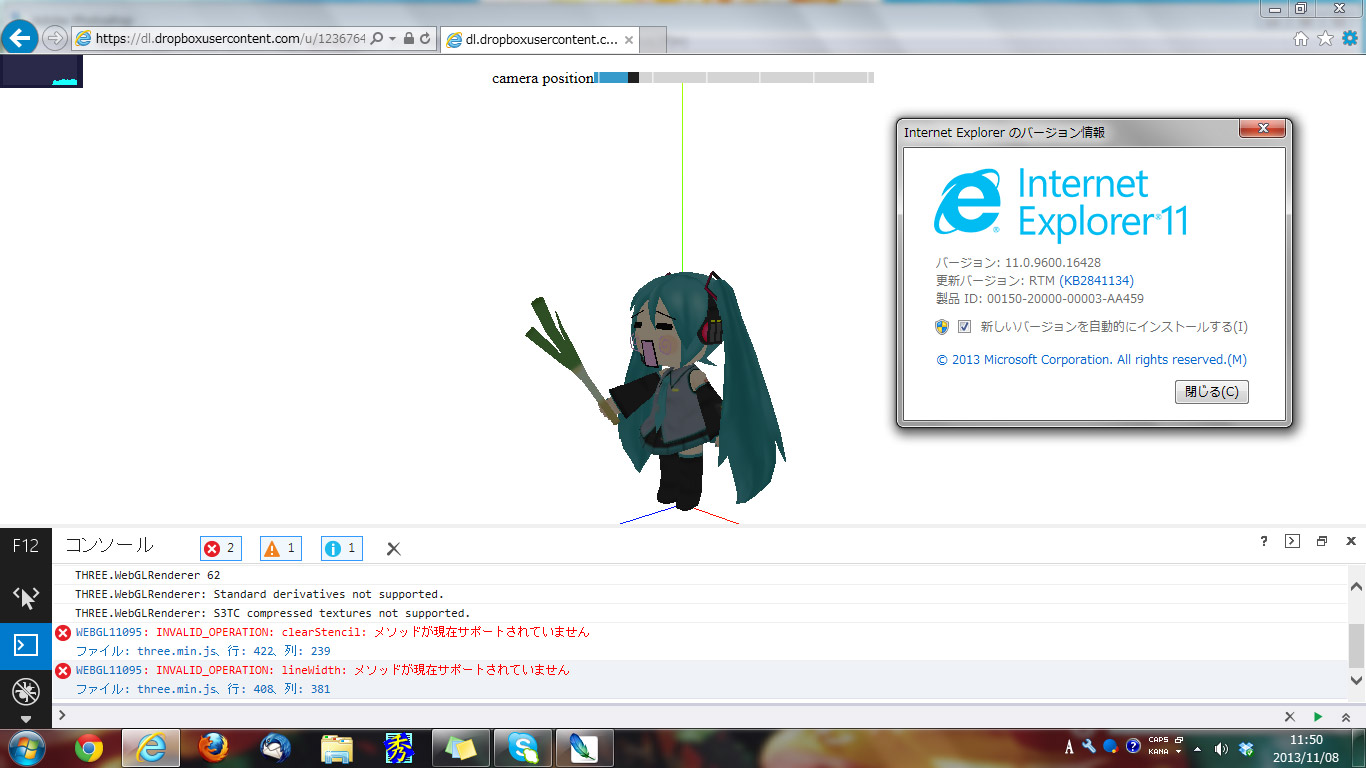
以下は IE11 on Windows 7

キャプチャ内 左上の FPS カウンターをみてみると、Windows 8.1 版では 60 FPS 近くをキープしているのに対し、 Windows 7 版では半分以下の FPS しか出ておらず、アニメーションはカクカクしていました。これは、OS の差ではなく端末のスペックの差が原因と考えられます。
今回利用した Windows 8.1 機はゲーム用に使っている端末、Windows 7 は 4 年ほど前に購入したラップトップです。グラフィック性能には、高性能の GPU と、低性能なオンボード GPU という違いがありました。
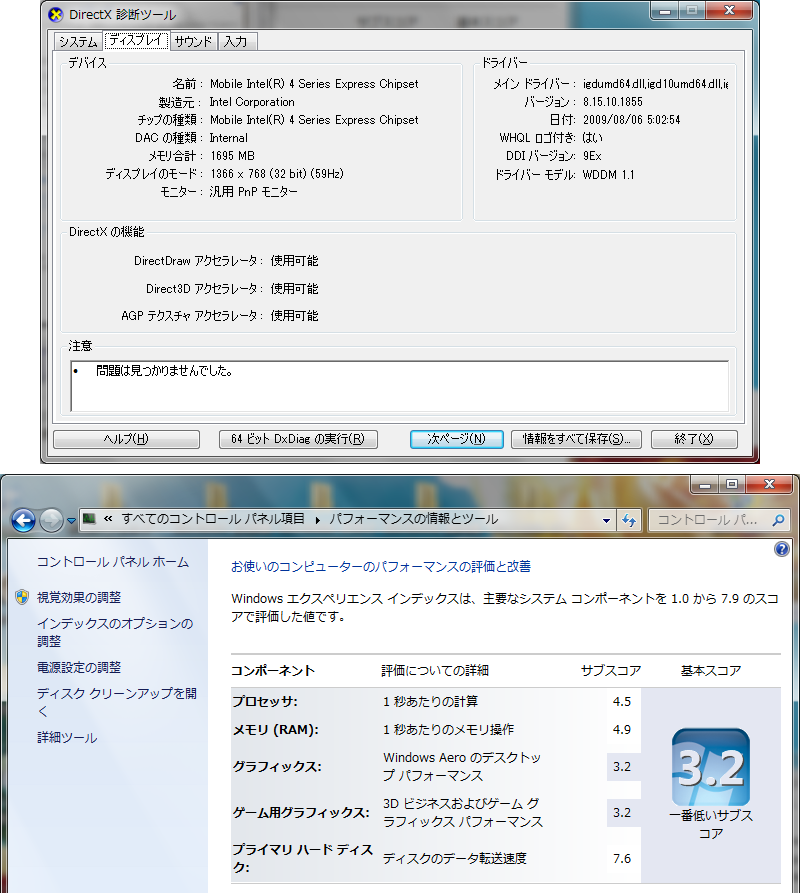
利用した Windows 7 機のスペック

まとめ
IE11 上で WebGL がしっかり動作することが確認できました。ただし、IE11 では、一部の WebGL 拡張仕様を利用することができないので注意です。また、端末のスペックによっては、レンダリング性能に大きな違いがあることをわすれてはいけません。これは他のブラウザーでも同じことですが。
加えて、IE11 は WebGL のコードが危険と判断した場合、GPU を使わずにソフトウェアレンダリングに切り替えることがあります。その場合はコンソールに切り替えた旨が表示されます。
どの端末をサポートするか明確にし、それらに向けて GPU 許容上限を検出しながら WebGL のコードを書くといいでしょう。
ちなみに仮想環境上の IE11 では、WebGL がうまく動かない可能性があります。これは OS と IE と GPU の関係にさらに、VM が割り込んでくるためだと考えれれます。ですので特に Mac をお使いの方は、IE 用のテスト環境に注意が必要そうです。