How to convert MMD files to JSON for three.js
Posted :
I published a video, which is explaining the way to convert MMD files ( PMX and VMD ) to a JSON file for three.js.
Here is it.
The convert was operated on Blender.
Preparation
- Check the language setting at preference to display Japanese characters.
- Install and activate following addons
Load MMD files
- Load a PMX file
- Select all bones
- Load a VMD file
Bake Action
some bones of the MMD model are controled by IK or physics. However, three.js does not support IK and physics. Therefore, you need to bake all bones as FK bones.
- Select all bones
- Press space key, and search “bake action”
- Bake all frames, as “Frame Step:1” dont set except “1”. otherwise, bones which are controled by phtsics will not work as expected.
- Wait for bake to complete.
- Bake all frames again, as Frame Step: around 3, to thin out too much frames. This will reduce the file size.
- Wait for bake to complete.
- Check the animation.
Remove garbage animations
- Switch to Dope Sheet mode
- Select Action Editor
- Check Actions
- Save and close Blender once
- Open the file
- Check the Actions. Garbage animations should be removed
Replace all multibyte (Japanese) characters
- Switch to Text Editor mode
- Make a new text
- Copy and paste the script below, and then, press Run Script
import bpy
for obj in bpy.data.objects:
obj.name = 'obj'
for mesh in bpy.data.meshes:
mesh.name = 'mesh'
for armature in bpy.data.armatures:
armature.name = 'arm'
for bone in armature.bones:
bone.name = 'b'
for material in bpy.data.materials:
material.name = 'm'Fix the rest pose
Fix the rest pose. To do so, press control + A, and then check all transforms.
Publish
Make sure that you checked “Skeltal animation”, and “Copy textures”. if you have already published textures, dont check “Copy textures”. Then, press “Export Three.js”. Publishing may take a few min.
Edit json
WIP
Write a JavaScript code
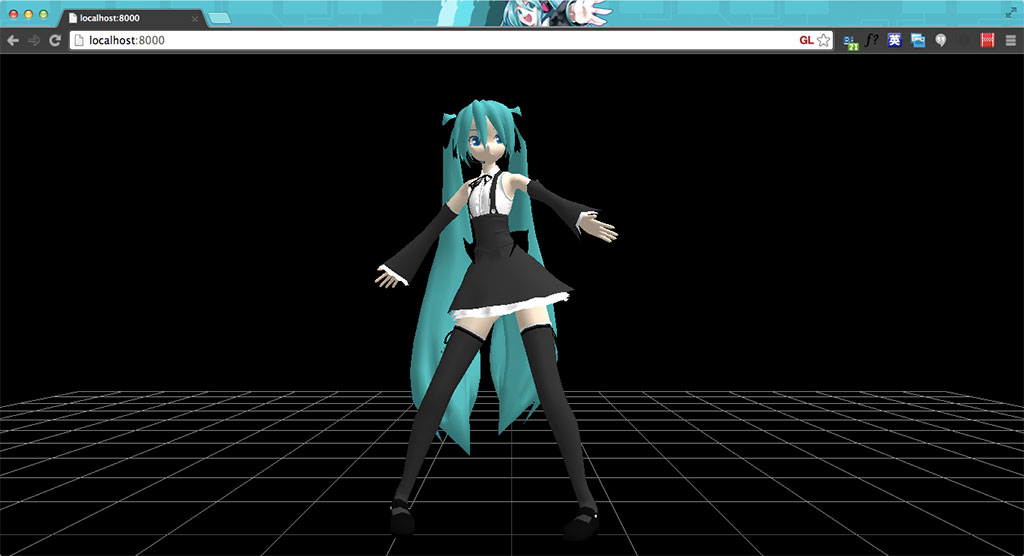
As the result, you will see like this example (about 4MB).

var width = window.innerWidth,
height = window.innerHeight,
clock = new THREE.Clock(),
scene,
camera,
renderer,
loader,
miku,
action;
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 40, width / height, 1, 1000 );
camera.position.set( 0, 2, 6 );
renderer = new THREE.WebGLRenderer();
renderer.setSize( width, height );
document.body.appendChild( renderer.domElement );
var ambientLight = new THREE.AmbientLight( 0xffffff )
scene.add( ambientLight );
var directionalLight = new THREE.DirectionalLight( 0xffffff );
directionalLight.position.set( .5, 1, .5 ).normalize();
scene.add( directionalLight );
scene.add( new THREE.GridHelper( 10, 1 ) );
loader = new THREE.JSONLoader();
loader.load( 'miku.js', function( geometry, materials ) {
materials.forEach(function ( mat ) {
mat.skinning = true;
// mat.wireframe = true;
} );
miku = new THREE.SkinnedMesh(
geometry,
new THREE.MeshFaceMaterial( materials )
);
THREE.AnimationHandler.add( miku.geometry.animations[ 0 ] );
action = new THREE.Animation(
miku,
miku.geometry.animations[ 0 ].name,
THREE.AnimationHandler.CATMULLROM
);
scene.add( miku );
action.play();
} );
( function renderLoop (){
requestAnimationFrame( renderLoop );
var delta = clock.getDelta();
THREE.AnimationHandler.update( delta );
renderer.render( scene, camera );
} )();
- the model by にがミクV205
- the motion by 【MMD】シグナルズでゴーバス!【モーション配布】