three.jsで立体的な火をつくる
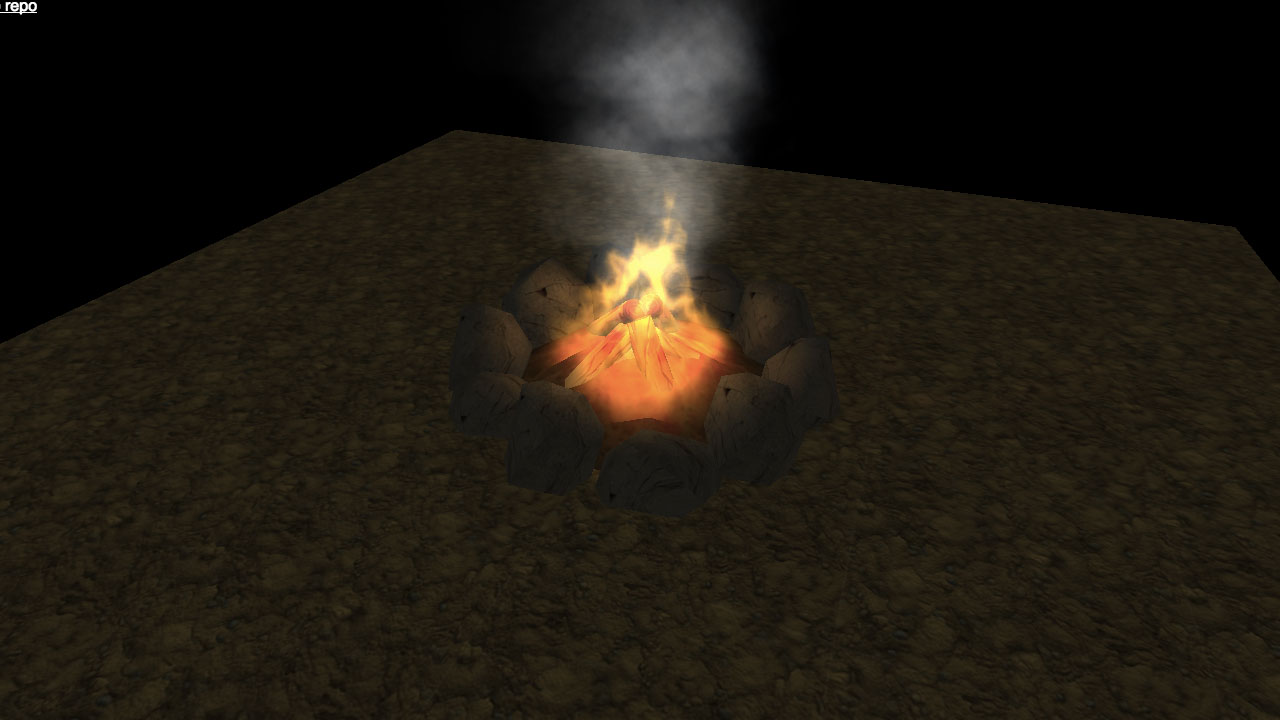
three.js 用に火を表現するライブラリーを作りました。

3D では個体を表現するのは簡単です。一方で気体は普通には表現できません。なんとかしてそれらしく見せるしかありません。
割と手軽に、それらしく表現するには、いわゆるパーティクルを使う方法があります。パーティクルは、要は、面を表示するかわりに、テクスチャー付きの頂点を表示する手法です。しかし、これには弱点があり、頂点の大きさ (gl_pointSize) には上限があり、その上限はデバイスのグラフィックカードによって異なります。
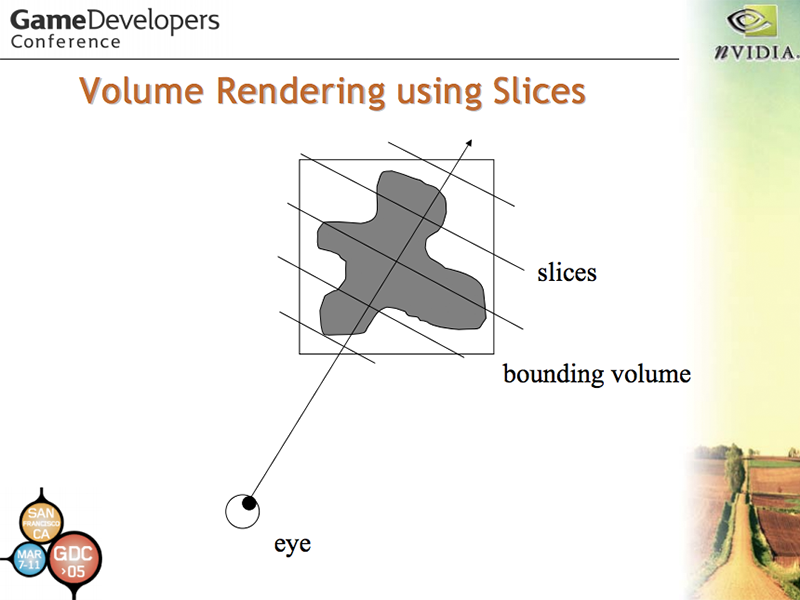
これとは別に、スライスした面を重ねて立体的に見せる手法があります。始点の角度をかえるとそれに併せてスライスをしなおすこの手法は 2005 年、つまり、この記事を書いている時点から 10 年前に、当時 nVidia に所属していた @simesgreen さんが GDC で発表した手法です。

なんと @simesgreen さんご本人も反応してくださいました。英語で Twitter するといいものですね。
@yomotsu @mrdoob nice, similar to: ftp://69.31.121.43/developer/presentations/2005/GDC/Sponsored_Day/GDC_2005_VolumeRenderingForGames.pdf
— Simon Green (@simesgreen) 2015, 4月 21既に WebGL で別の実装があったのですが、three.js の Scene で使いたかったため、移植を行いました。ライブラリーにしていますので、入用の際にはお役立ちするかもしれません。

three.js では BufferGeometry と RawShaderMaterial というコンストラクターがあり、これらを使うと、attribute, uniform, vertexShader, fragmentShader を自分で用意することができ、かなりローレベルな、ピュアな WebGL に近い操作をすることができます。これらを使えば、three.js でもだいたいなんでもできてしまうというわけです。
一つわからなかったのは、three.js で一度 BufferGeometry に渡した TypedArray をリプレイスすることができなかったので、大きめのバッファーを作ってそれを使いまわしています…もしわかる人おりましたらコメントや issue で…。