Happy Holidays 2016 with WebGL
It has been exactly one year since I posted last time…then finally, Santa came back!

The demo is available here. Enjoy!
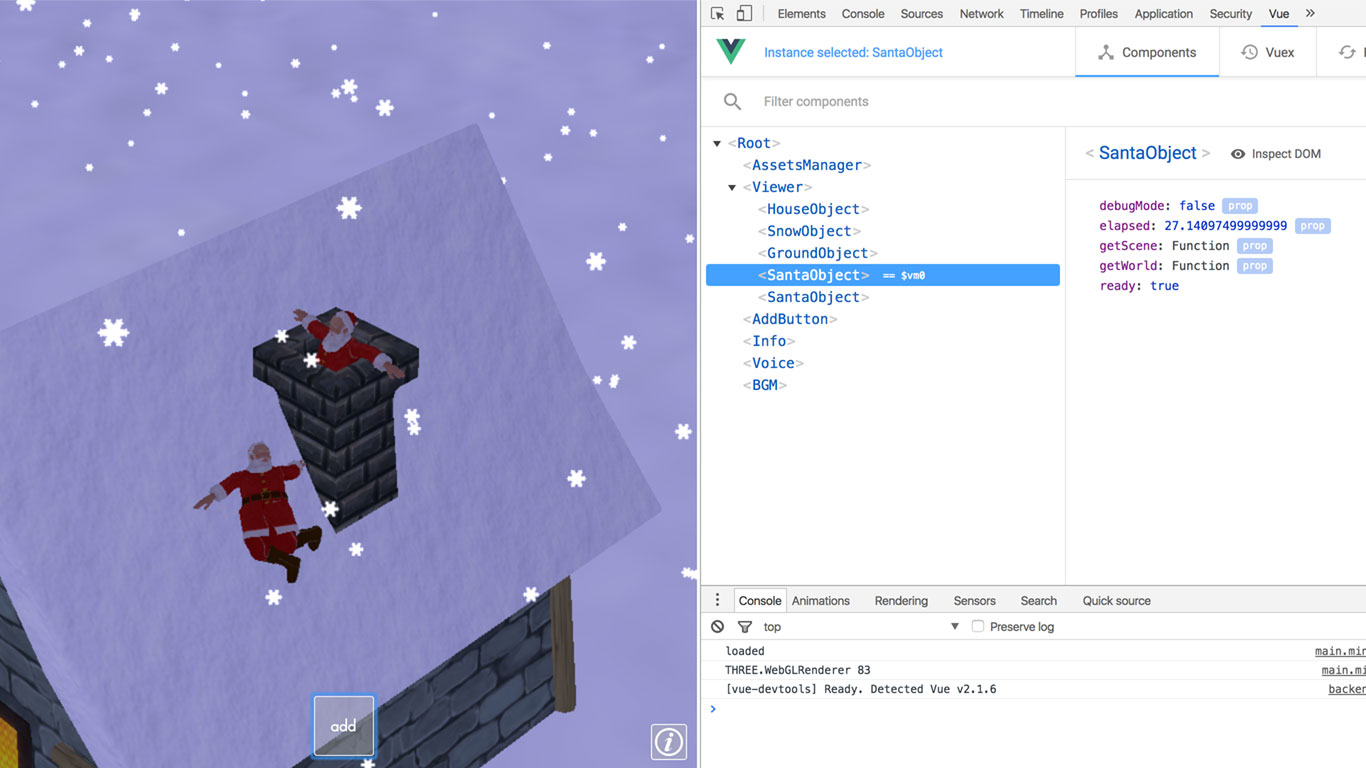
It works with three.js and cannon.js like last time. In addition, this time, I tried to mix three.js and Vue.js which is a web app framework. Then it is working very well! Each 3D meshe is controlled as a vue component.

Thanks to Vue’s lifecycle hooks, you can handle adding and removing 3D objects at perfect timing.
1 | ... |
Entire source code is available on github.
I learned alot from making this. Even if it is a WebGL project, using web app framework is one of solutions to make maintenance easier. cuz, WebGL is a Web technology for display things. In other words, WebGL is one of technologies to make views for Web.
Vue.js is similar to other web app frameworks, such as React. Thus, this could be applicatable in other frameworks.
I hope I could give a talk about this more at a local meetup sometime soon!