The future of EC experience with WebAR
WebAR or WebXR may come to Web browesers, without any plugins nor native apps.
Currentry, test build browsers built on top of ARCore(for Android) / ARKit(for iOS) by Google AR team are available for both Android and iOS.

Mozilla has also posted a blog about WebXR.
Let’s imagine, What if WebAR/XR comes to the web?
One example is here. I have made at a 3 day hackathon, inspired by this tweet. Check to see this video!
- working example on Heroku, only works with WebAR-ready-Chromium
The biggest benefit of WebAR/XR is, just click a link to open the experience, no installation nor preparation required.
Also, unlike WebVR, users don’t need to have any hardware, except mobile phone or tablet. That means, WebAR/WebXR experience could be reached to 5 billion people.
This demo can be applied several e-commerce cases and others. I’m very excited to see the futuer of the web. The web will be connected to the real world via WebAR/XR.
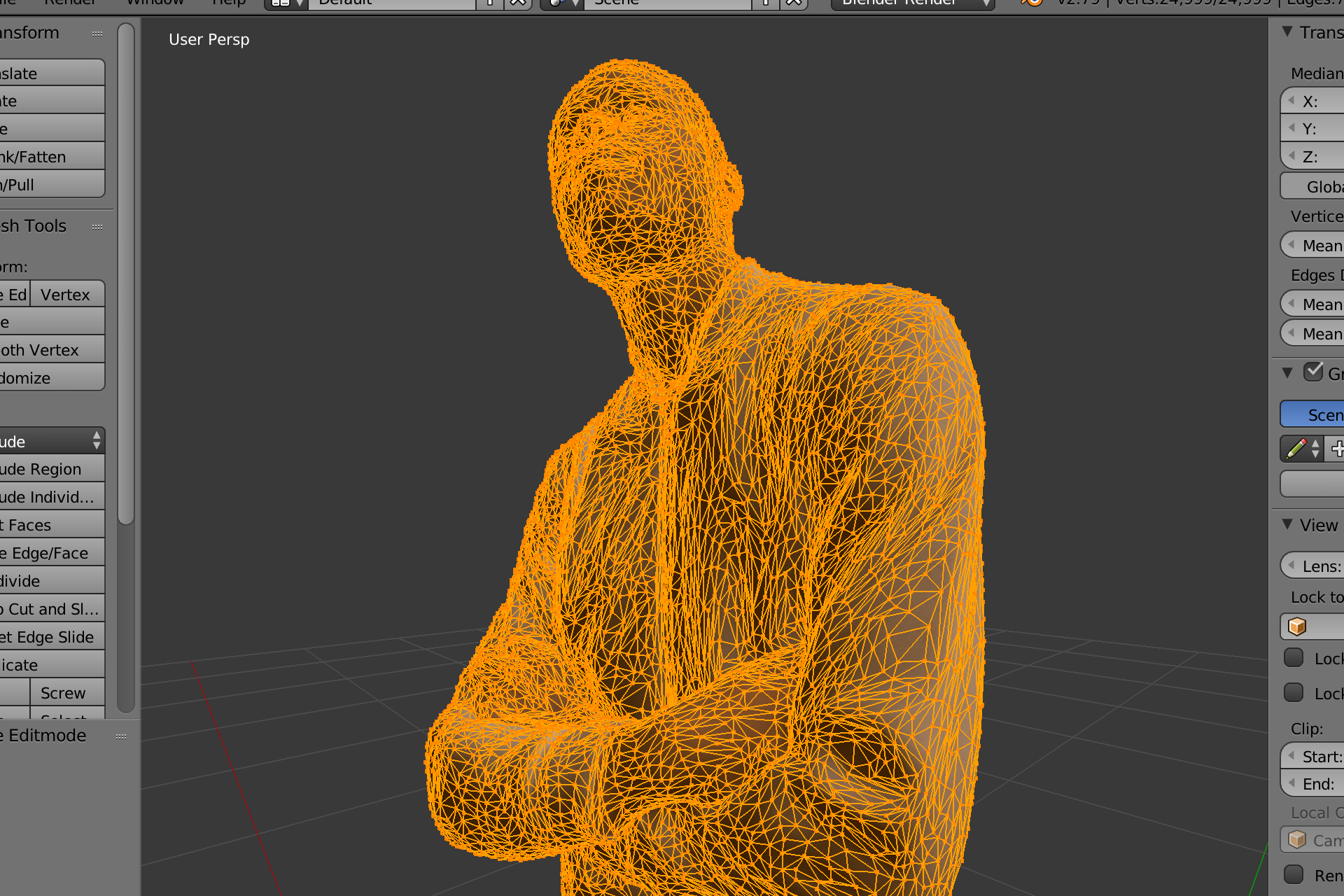
The 3D models which I used are 3D scanned. EC shop owner can easily make 3D models without 3D modeling for several products.

Although the mesh of 3D scanned model is not ideal for WebGL due to the number of points. But Draco may help.
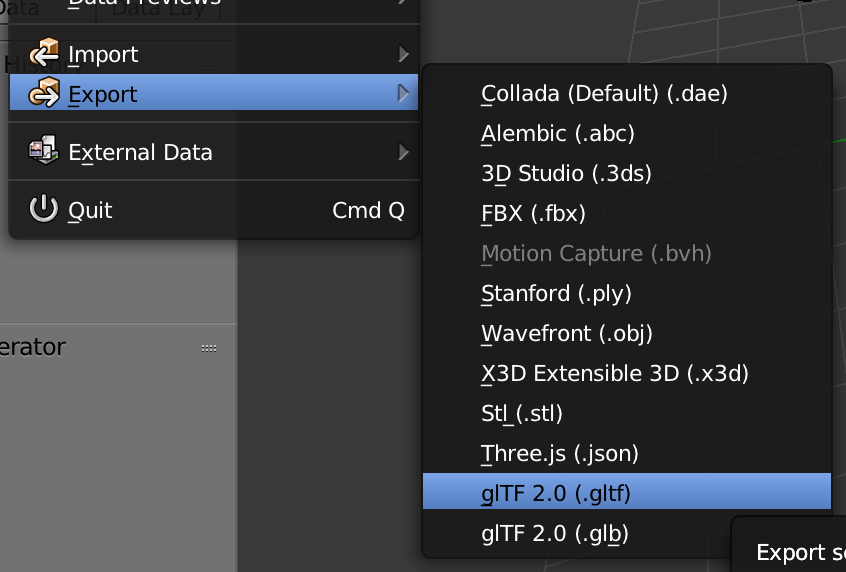
In the demo, I also have used “glb” format as well. glb is the binary version of glTF, and packed all assets into single file. It is woking very well thanks to the loader for three.js and the exporter for Blender.
glTF and glb exporter for Blender can be found in GitHub: KhronosGroup/glTF-Blender-Exporter

One thing I notice is: Directly glb export may cause problem for its file size. I reccomend that, export to glTF then check the json file and assets, after that, convert to glb.
Recently, Facebook also supported 3D model post with glb BTW.
Fb embeded example: you can drag to rotate the embeded 3D model.
I have been using three.js JSON for 3D model format, but I guess it’s about time to move on glTF/glb.