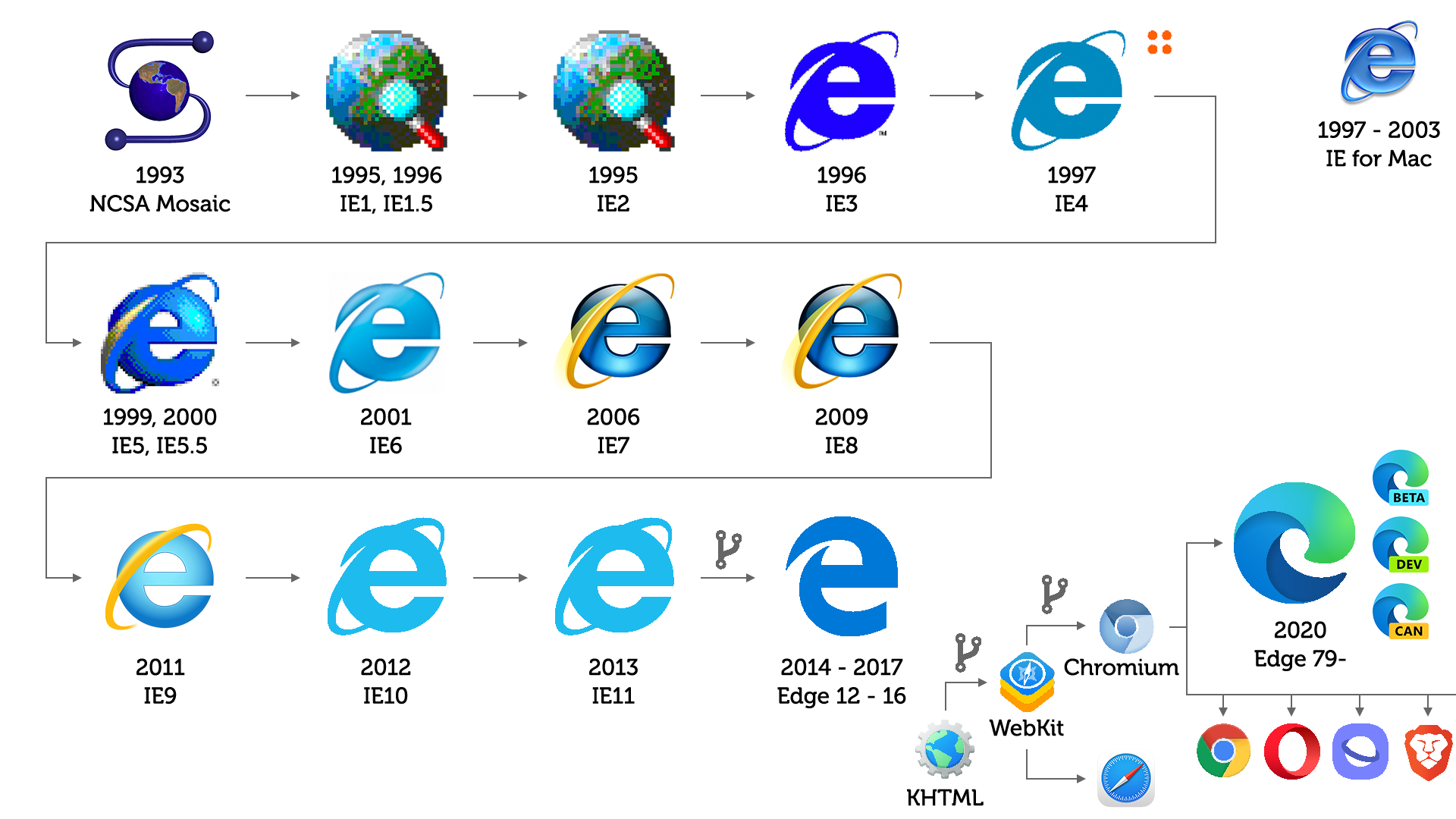
IE の歴史

IE 1
IE 1 は 1995 年の 8 月にリリースされました。
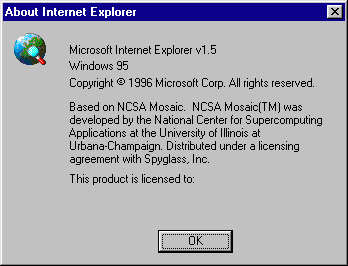
Spyglass 社から Mosaic のからライセンスを取得し、ほぼそのまま Mosaic をベースに IE 1 をリリースしました。About Internet Explorer を開くと Mosaic ベースであることが記載されています。

IE 1 は Windows には組み込まれておらず、$49 の Microsoft Plus ! という別売りのパッケージの一部として売られていました。IE 1 は HTML1 や TCP/IP などに対応した素朴な Web ブラウザーで、1 MB ほどのプログラムでした。Mosaic から始まったというのは、つまり Firefox と兄弟とも言えるわけですね。(Firefox は Netscape の後継ブラウザーであり、Netscape は Mosaic を開発したマーク・アンドリーセンによって開発されました)

IE が OS と一緒にならなかった理由の一つに、Spyglass 社へのライセンス費を浮かせる目的もあったらしいです。
Microsoft avoided paying licensing fees to SpyGlass by claiming Microsoft gave Internet Explorer away for “free”. (Obviously, development costs came out of Windows 95 sales and other Microsoft products). This resulted in a lawsuit.
WinWorld: Internet Explorer 1
IE 2
約 2 ヶ月後に IE 2 がリリースされました。クロスプラットフォーム、多言語対応が行われ、table タグの対応でレイアウトの表現が豊かになりました。VRML にも対応していて、要は WebGL のご先祖様なのですが、このころから一応 Web の 3D ができたんですね。この他にも SSL や Cookie に対応しました。

IE 3
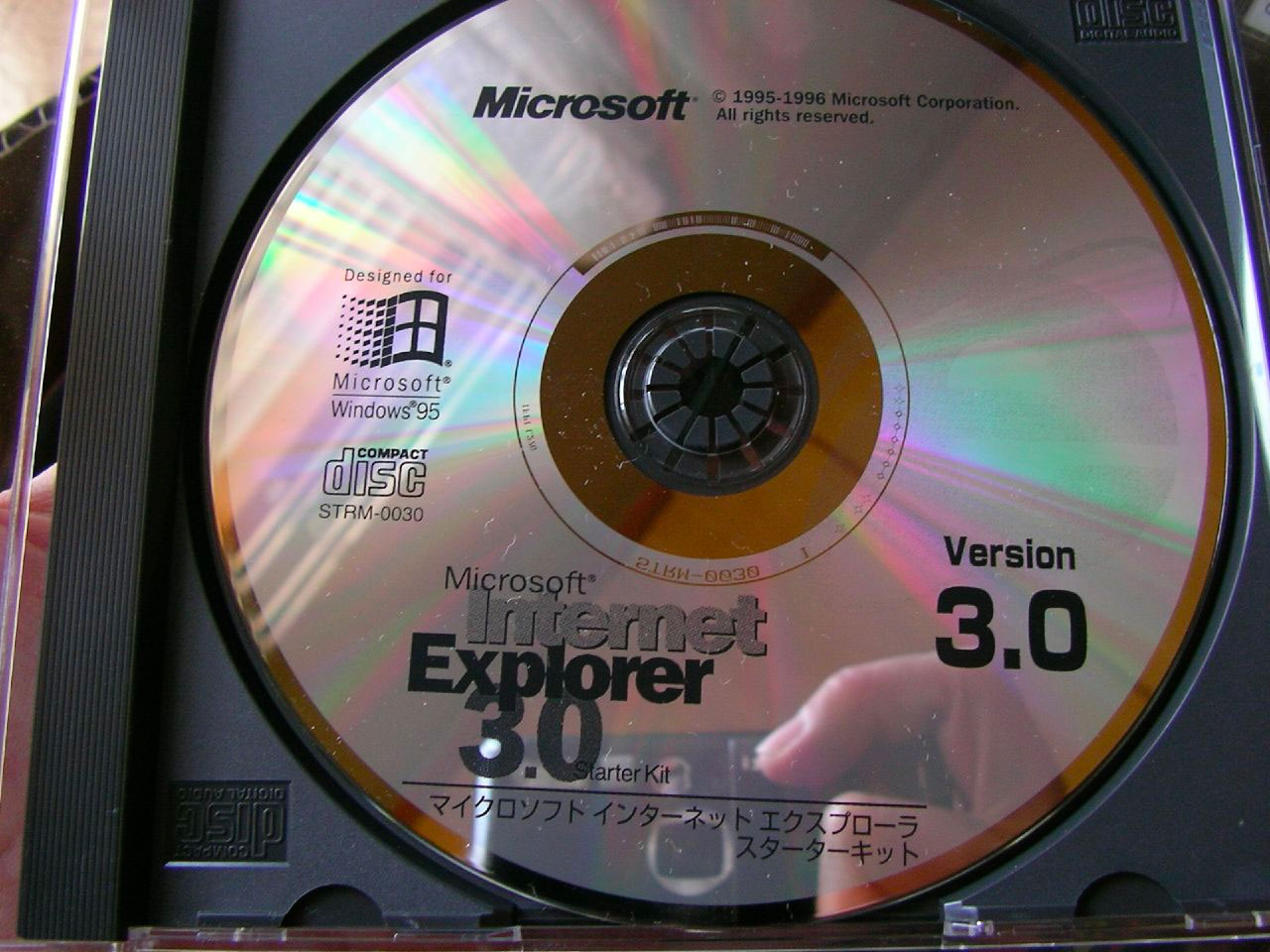
IE 3 は Window に同梱されました。
IE 2 からコードを書き直すことで、CSS や JScript に対応しました。ActiveX により Shockwave や RealPlayer などアプレットの埋め込みができるようになりました。

Photo: File:Microsoft Internet Explorer 3.0 Starter Kit CD-ROM JPN 20071118.jpg
IE 4
IE 3 では、「同梱」でしたが IE 4 で Windows の OS に統合され、レンダリングエンジンは Trident となりました。これでアクティブデスクトップにより、デスクトップに Web のコンテンツを配置できるようになりました。IE のロゴが「青い e」となったのも IE 3 からです。
この他に、ダイナミック HTML に対応し、現在における DOM 操作が誕生しました。また、WebFonts にも対応しています。
Embedded Fonts In Microsoft IE4pr2
これは実際のコードなのですが、当時の時点で今の使い方と全く同じなのに驚きますよね。
1 | <style type="text/css"> |
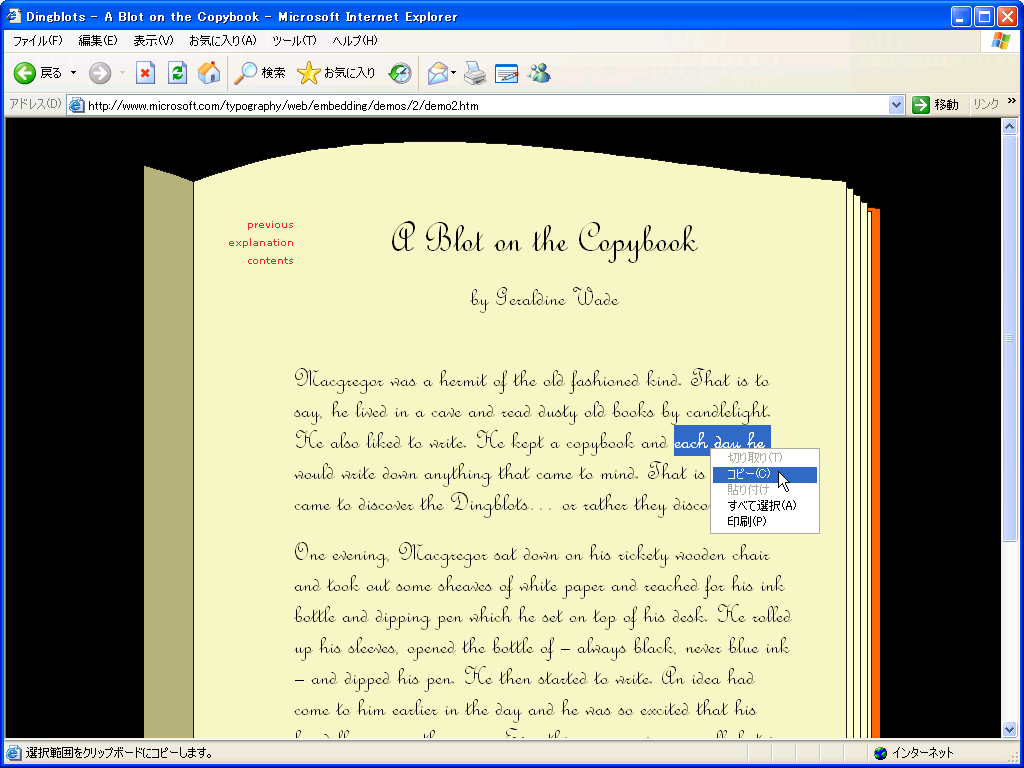
IE 6 で開いた様子ですが、このコードにより任意のフォントが埋め込まれ、テキストに適用できました。テキストなのでコピーも機械翻訳も可能です。

いまでこそ、WebFonts は Google Fonts などから読み込むことができますがちなみに当時は Web 用のフォントが店頭で販売されていました。

IE for Mac
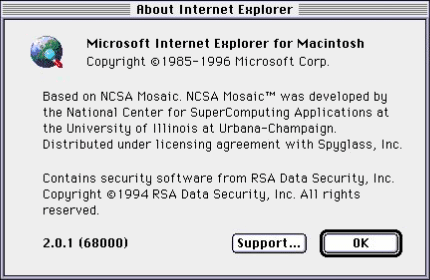
IE4 の登場と同じころ、Mac 向けに IE 5 が登場します。IE 2 の時点で IE はクロスプラットフォームでしたが、mac IE 5 は mac 専用に作られた、これまでの IE とは別のプログラムで、レンダリングエンジンも Trident ではなく Tasman エンジンとなりました。CSS の対応度は Windows の IE よりも進んでいましたが、CSS の バグは mac IE 特有なものが多く存在していました。

当初 mac (Macintosh)では Safari が登場する前、IE がデフォルトブラウザーでした。当時は「mac のデフォルトブラウザーを Netscape ではなく IE にしないなら、mac 向けの MS Office をやめちゃうよ」という背景があったらしいです。
Shortly before the release of IE 4, Apple was forced to bundle IE for Mac as the default browser instead of Netscape. Otherwise Microsoft would not continue to produce MS-Office for the Mac. Steve Jobs was BOOED as he announced IE would be the default browser.
WinWorld: Internet Explorer 4
IE 5
IE 5 では後に XMLHttpRequest になる ActiveXObject("Microsoft.XMLHTTP") をサポートしました。この非同期通信と DHTML による DOM 操作と組み合わさることで Web アプリケーションの基盤が揃ったことになります。また VML にも対応しました。VML はベクター・マークアップ・ランゲージのことで、タグで HTML 内にベクター画像を描画できます。後に VML が元になり SVG が生まれます。
IE 5.5 では縦書きにも対応しました。
私は IE 5.5 がなくなり始める手前から Web の開発者になりました。IE 5.5 の CSS は、margin: auto; でボックスがセンタリングできず、親要素に text-align: center; を適用するとセンタリングができるといった、CSS はとても難のある時代でした。

IE 6
IE 6 では IE 5.5 で問題があった CSS 2 の対応がだいぶ改善し、Web の世界では CSS レイアウトが流行り始めました。ただし理不尽なバグもあり float に margin が組み合わせると margin が倍になる、などのバグが有名でした。
また、JScript は addEventListener がなく、代わりに attachEvent がある、といったように「方言」が強かったため、標準語としての jQuery が流行ってきた時代でもありました。
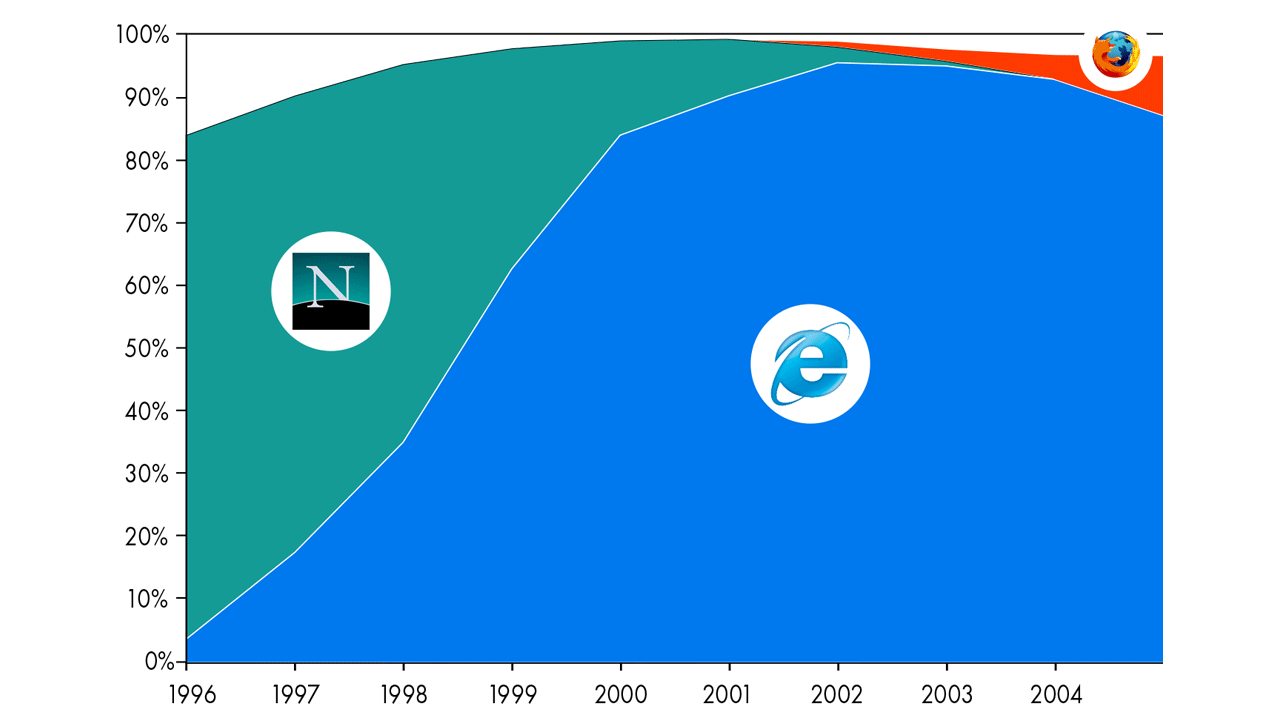
IE 6 の頃になると、IE はブラウザーシェアの 9 割を獲得します。

IE 7, 8
IE 7, 8 では、CSS などのバグが一部解消しましたが、あたらしい Web 標準技術の進化がほとんどありませんでした。つまり IE7, 8 になっても対応している Web 技術は IE 6 と似たような状態でした。
ブラウザーとしては進化があり、IE 7 ではタブブラウジングができるようになりました。IE 8 では F12 開発者ツールが搭載され、デバッグが大幅にしやすくなりました。これまでconsole.log なんてありませんでした。当時の私は、JS のデバッグ時は alert() で内容を確認していました。
IE 6, 7, 8 では Web の技術追加がほとんど止まっていました。そんな間に他のブラウザーが勢いをつけていきます。そもそも、このころは IE 6 から 5 年を経て IE 7 が登場し、そこから 3 年後にに IE 8 が登場といったようにアップデートの速度がとても遅くなっていました。
そして、ユーザーは慣れた Windows XP 上の IE 6 を使い続けるという暗黒時代がありました。
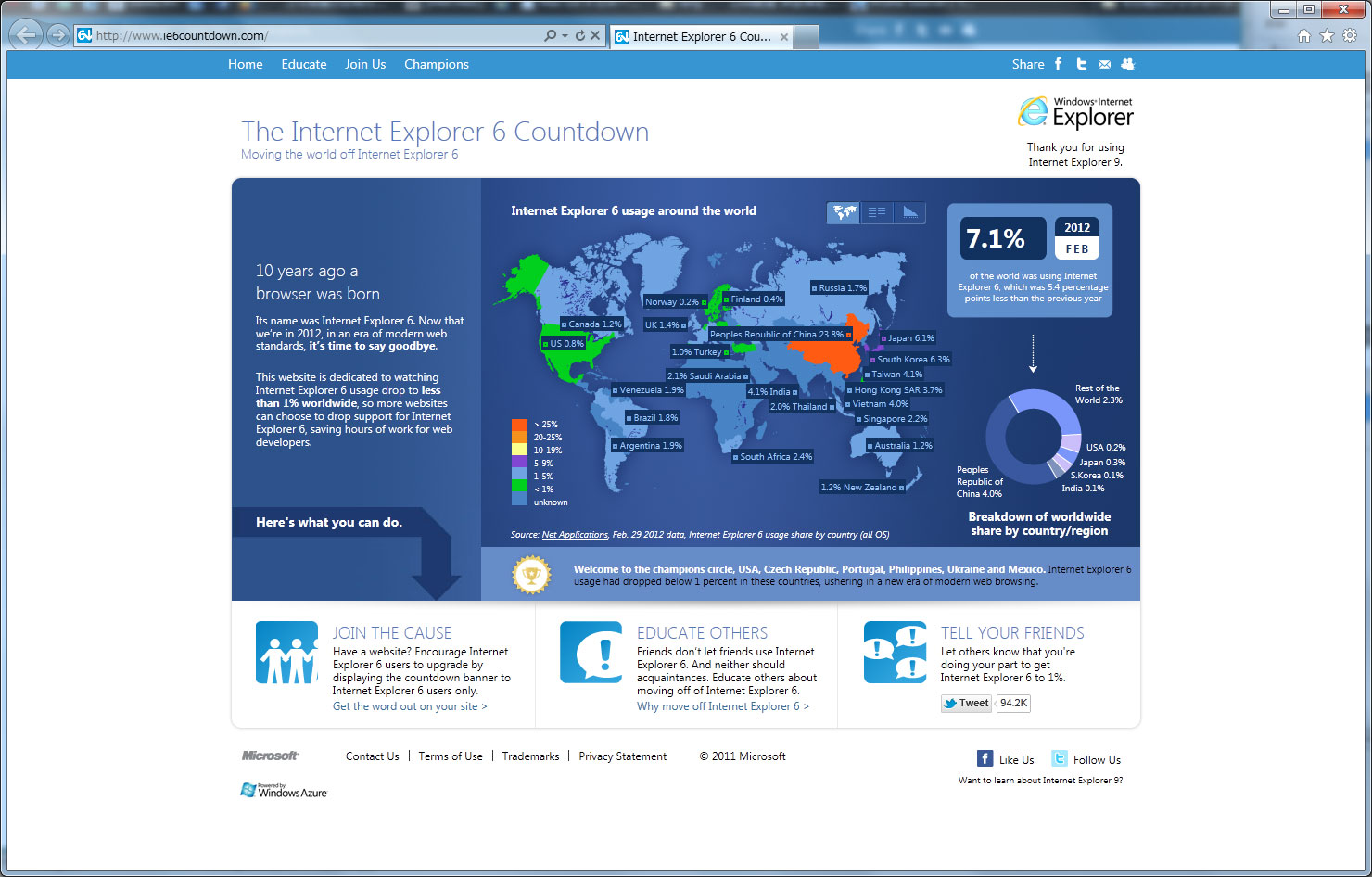
オーストラリアのマイクロソフトは IE 6 は腐った牛乳、と揶揄するプロモーションを行ったり、マイクロソフト本体も IE 6 カウントダウンという、定期で IE 6 のシェアをまとめたコンテンツを公開したりしていました。

Upgrade to Internet Explorer 8 | Microsoft Australia
ちなみに、このころ私は MSDN の過去の資料を発掘しながら IE へのフィードバックを積極的にしており、はじめてマイクロソフト MVP を受賞しました。この記事執筆時点では 11 年ほど連続して受賞しています。

IE9, 10, 11
IE 9 では、HTML 5 や CSS、SVG の対応に意欲を見せ、再始動を始めます。IE 11 では WebGL もサポートされています。
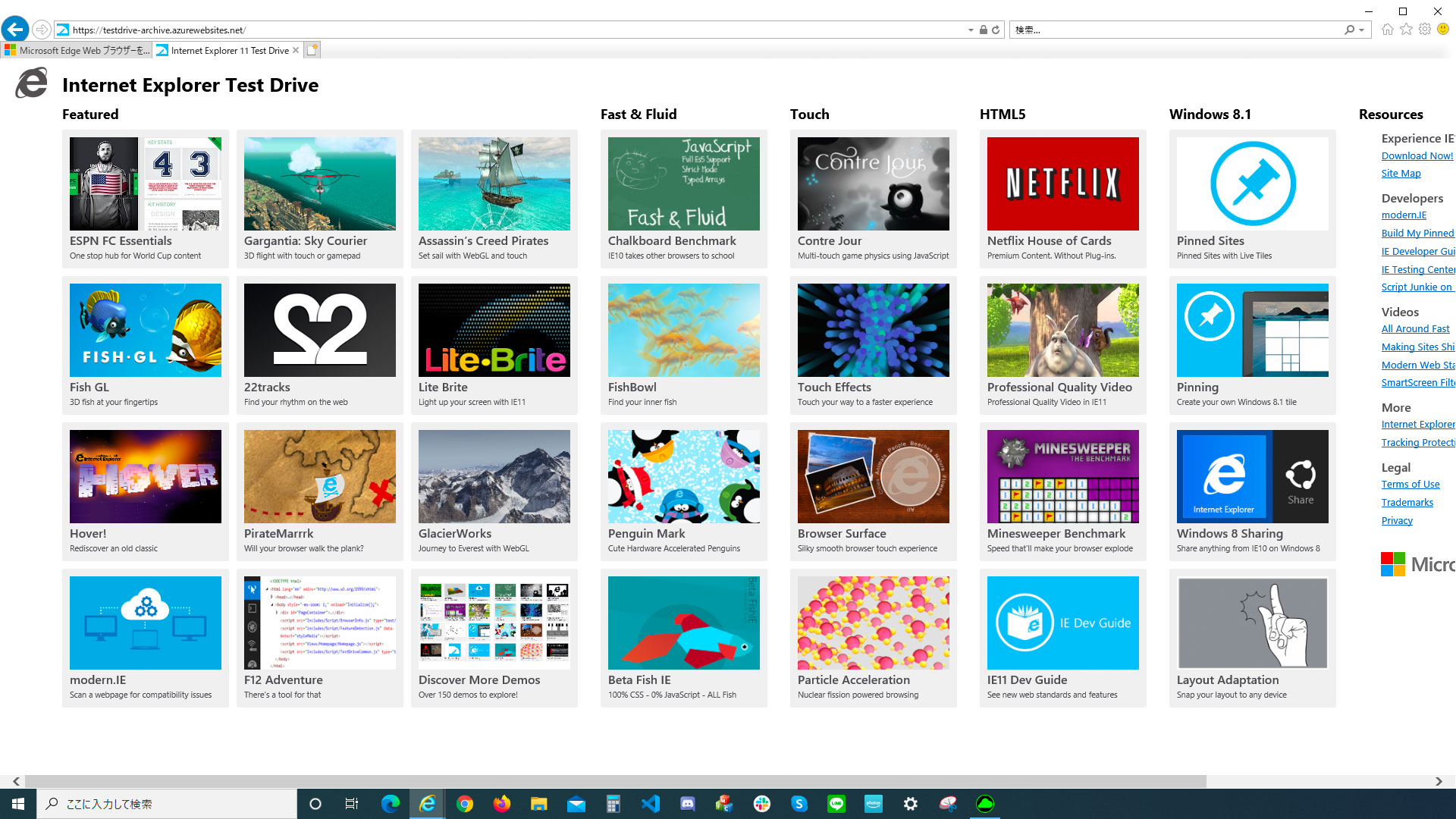
新しく対応した標準技術のデモ集として、Internet Explorer Test Drive が公開されました。

IE11 が登場した頃、マイクロソフト シンガポールで IE の公式キャラクターとして「藍澤 祈」が登場しました。
しかし、残念ながら現在はほぼ活動休止中です。

image: https://en.wikipedia.org/wiki/Inori_Aizawa
レガシー Edge
残念ながら IE は 11 で最後のバージョンとなり、Edge が後継ブラウザーとなります。ただ実際は Edge は IE 11 のフォークであり、バージョンも Edge 12 からのスタートでした。ただしこれも Edge 17 まででした。
また、このころ、マイクロソフト MVP の受賞カテゴリーにも変化があり、受賞カテゴリーから Internet Explorer はなくなってしまいました。
右: IE の MVP 時代の賞状、左: Developer Technologies カテゴリーでの賞状。MVP の受賞 カテゴリーに IE があったのは 2015 年まででした。
Edge
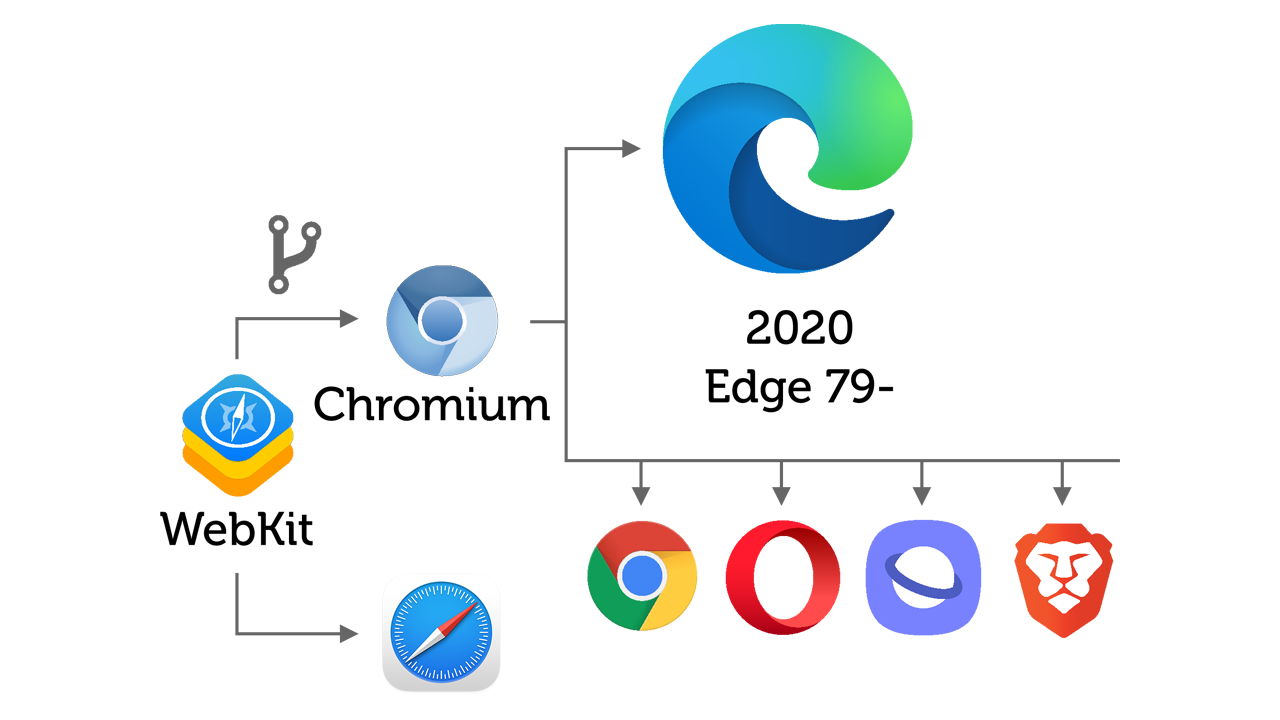
そして、マイクロソフトのブラウザーは Chromium ベースへの Edge に引き継がれます。
Edge は Chromium ベースなので Chrome と同じですし、WebKit のフォークなので Safari との互換性も高いわけです。

歴代 MVP キットの箱
最後に、IE と共に歩んだ MVP 時代の記録として、毎年送っていただいた MVP キットの箱を並べてみました。右隅も IE と一緒に埋めたかった…!
